请求结构
API 接口的请求结构包括请求 URL、请求方法、请求示例等,助您全面了解 ECSM 的接口组成。
请求 URL
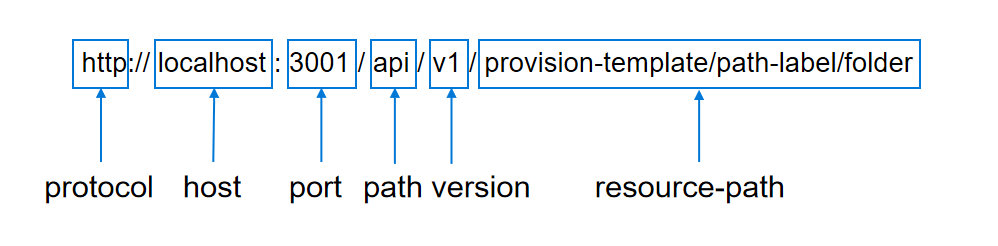
请求 URL 的一般格式为:protocol://host:port/path/version/resource-path
说明: 如果要访问爱智中的 ECSM 应用,则必须为该应用开启非安全模式。开启方法:在爱智桌面单击设置 > 开发模式 ,打开开发模式后,开启“非安全模式”即可。
图 1 URL 示意图

| 参数 | 描述 |
|---|---|
| protocol | 请求使用的协议类型。ECSM 支持 HTTP 和 WebSocket 2 种协议类型。其中 WebSocket 支持全双工通信,实时性更强 |
| host | 部署 ECSM 的服务器的域名或 IP 地址 |
| port | 请求使用的端口号,根据软件部署服务器的不同而不同。ECSM 服务端的访问端口默认为 3001,如果是通过爱智访问 ECSM 应用,则端口号随机分配 |
| path | 接口的基础路径,固定为 api |
| version | 接口的版本号,如 v1 |
| resource-path | 请求的资源路径 |
请求方法
不同协议类型的接口的请求方法不同。此处以 HTTP 协议类型的请求方法为例进行介绍。
| 方法 | 描述 |
|---|---|
| GET | 请求服务器返回指定资源,如搜索资源模板或目录、获取服务列表等 |
| PUT | 请求服务器更新指定资源,如批量更新模板镜像 |
| POST | 请求服务器新增资源或执行特殊操作,如新增模板、重命名模板等 |
| DELETE | 请求服务器删除指定资源,如删除模板、目录等 |
请求示例
ECSM 支持多类型编程语言,下面以 Nodejs-Native、JavaScript-Fetch 和 JSRE 为例介绍每种请求方法的请求示例。
GET 请求示例
下面以 搜索指定模板或目录 接口为例介绍各类型语言的 GET 请求示例。
- Nodejs-Native 语言
var http = require('follow-redirects').http;
var fs = require('fs');
var options = {
'method': 'GET',
'hostname': '192.168.XX.XX',
'path': '/api/v1/provision-template/path-label/search?key=null&path=null&kind=service',
'headers': {
},
'maxRedirects': 20
};
var req = http.request(options, function (res) {
var chunks = [];
res.on("data", function (chunk) {
chunks.push(chunk);
});
res.on("end", function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on("error", function (error) {
console.error(error);
});
});
req.end();
- JavaScript-Fetch 语言
var requestOptions = {
method: 'GET',
redirect: 'follow'
};
fetch("http://localhost:3001/api/v1/provision-template/path-label/search?key&path&kind=service", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
- JSRE 语言
const http = require("http")
http.fetch("http://localhost:3001/api/v1/provision-template/path-label/search?key=null&path=null&kind=service").then((res) => {
return res.json();
})
.then((data) => {
console.log("fetch response:", data);
})
.catch((err) => {
console.error(err);
})
PUT 请求示例
下面以 批量更新模板镜像 接口为例介绍各类型语言的 PUT 请求示例。
- Nodejs-Native 语言
var http = require('follow-redirects').http;
var fs = require('fs');
var options = {
'method': 'PUT',
'hostname': '192.168.XX.XX',
'path': '/api/v1/provision-templates',
'headers': {
'Content-Type': 'application/json'
},
'maxRedirects': 20
};
var req = http.request(options, function (res) {
var chunks = [];
res.on("data", function (chunk) {
chunks.push(chunk);
});
res.on("end", function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on("error", function (error) {
console.error(error);
});
});
var postData = JSON.stringify({"templates":[{"id":"{{templatesId1}}","imageId":"{{imageId1}}"},{"id":"{{templatesId2}}","imageId":"{{imageId2}}"}]});
req.write(postData);
req.end();
- JavaScript-Fetch 语言
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({"templates":[{"id":"{{templatesId1}}","imageId":"{{imageId1}}"},{"id":"{{templatesId2}}","imageId":"{{imageId2}}"}]});
var requestOptions = {
method: 'PUT',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://localhost:3001/api/v1/provision-templates", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
- JSRE 语言
const http = require("http")
const body = {
"templates": [
{"id":"{{templatesId1}}","imageId":"{{imageId1}}"},
{"id":"{{templatesId2}}","imageId":"{{imageId2}}"}
]
}
const putOptions = {
method: 'PUT',
headers: {
"Content-Type": "application/json"
},
body: body
};
http.fetch("http://localhost:3001/api/v1/provision-templates", putOptions)
.then(response => response.json())
.then(result => console.log(result))
.catch(error => console.log('error', error));
POST 请求示例
下面以 新建目录 接口为例介绍各类型语言的 POST 请求示例。
- Nodejs-Native 语言
var http = require('follow-redirects').http;
var fs = require('fs');
var options = {
'method': 'POST',
'hostname': '192.168.XX.XX',
'path': '/api/v1/provision-template/path-label/folder',
'headers': {
'Content-Type': 'application/json'
},
'maxRedirects': 20
};
var req = http.request(options, function (res) {
var chunks = [];
res.on("data", function (chunk) {
chunks.push(chunk);
});
res.on("end", function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on("error", function (error) {
console.error(error);
});
});
var postData = JSON.stringify({"name":"example01","path":"/"});
req.write(postData);
req.end();
- JavaScript-Fetch 语言
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({"name":"example01","path":"/"});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://localhost:3001/api/v1/provision-template/path-label/folder", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
- JSRE 语言
const http = require("http")
http.fetch("http://localhost:3001/api/v1/provision-template/path-label/folder", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: { "name": "example01", "path": "/" }
})
.then((res) => {
return res.json();
})
.then((obj) => {
console.log("recv result:", obj.result);
})
.catch((err) => {
console.error(err);
});
DELETE 请求示例
下面以 删除指定模板或目录 接口为例介绍各类型语言的 DELETE 请求示例。
- Nodejs-Native 语言
var http = require('follow-redirects').http;
var fs = require('fs');
var options = {
'method': 'DELETE',
'hostname': '192.168.XX.XX',
'path': '/api/v1/provision-template/path-label',
'headers': {
'Content-Type': 'application/json'
},
'maxRedirects': 20
};
var req = http.request(options, function (res) {
var chunks = [];
res.on("data", function (chunk) {
chunks.push(chunk);
});
res.on("end", function (chunk) {
var body = Buffer.concat(chunks);
console.log(body.toString());
});
res.on("error", function (error) {
console.error(error);
});
});
var postData = JSON.stringify({"path":"/example"});
req.setHeader('Content-Length', postData.length);
req.write(postData);
req.end();
- JavaScript-Fetch 语言
var myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
var raw = JSON.stringify({"path":"/example"});
var requestOptions = {
method: 'DELETE',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("http://localhost:3001/api/v1/provision-template/path-label", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
- JSRE 语言
const http = require("http")
const deleteOptions = {
method: 'DELETE',
headers: {
"Content-Type": "application/json"
},
body: { "path": "/example" }
};
http.fetch("http://localhost:3001/api/v1/provision-templates", deleteOptions)
.then(response => response.json())
.then(result => console.log(result))
.catch(error => console.log('error', error));
 京公网安备11010802043204号
京公网安备11010802043204号