应用部署
本节介绍远程 IO 输出控制应用案例部署流程。
步骤 1:打包前端工程
项目代码的编码结束后需要先对项目进行打包操作,继而完成工程部署。
在创建的前端工程 web 根目录下,打开 powershell 终端,执行
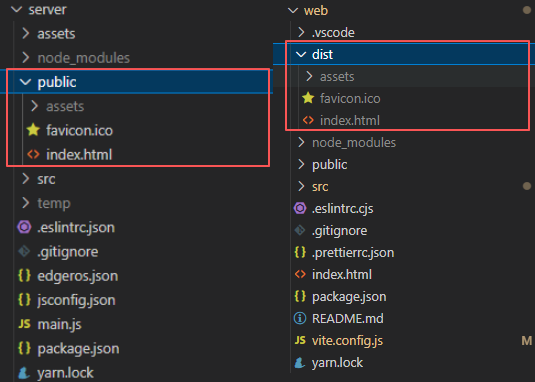
npm run build命令,即可看到如下运行输出:> web@0.0.0 build > vite build vite v4.2.1 building for production...编译完成后,将在项目根目录下生成 dist 目录,其中的所有文件即为前端项目打包生成的文件。
步骤 2:移动打包文件
将前端工程 web/dist/ 目录下的所有文件,移动到后端工程 server/public/ 目录下。

步骤 3:部署后端工程
依照“Hello EdgerOS > 第一个应用” 中 步骤 6 的操作,进行完整后端工程的部署。
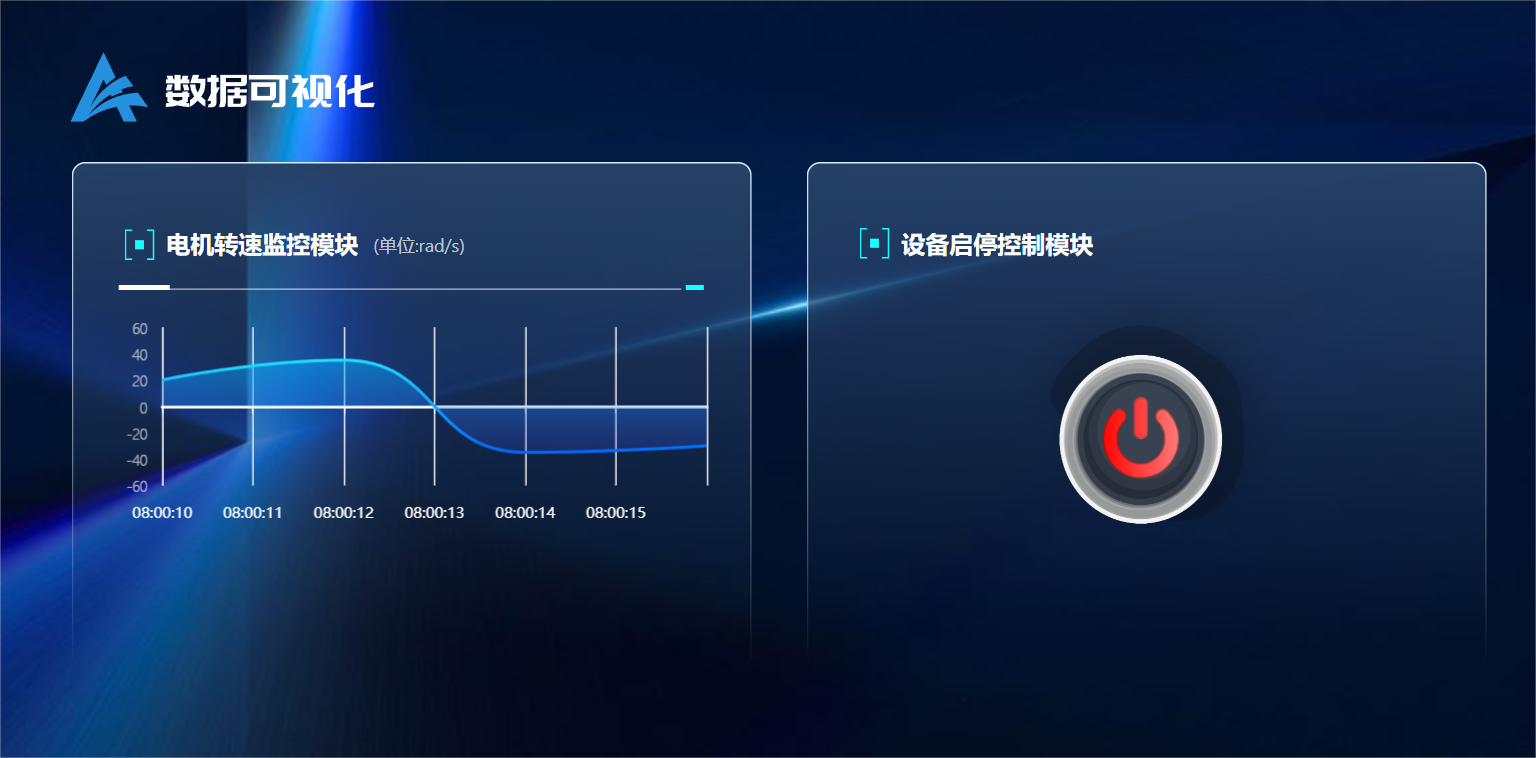
运行效果
运行工业边缘计算机上部署的 “电机可视化” 应用,可查看来自 IGC 下辖电机的数据。数据将在图表中动态更新,同时在设备启停控制模块中,点击电机开关按钮可控制电机的启动与停止。

 京公网安备11010802043204号
京公网安备11010802043204号